Schema Markup Generator
Choose your schema type and options, fill in required details, then generate the markup code.
Introduction
A Schema Markup tool simplifies the process of implementing structured data on websites using JSON-LD formatting. With this tool, website owners and developers can effortlessly input relevant information, such as organization details or product specifications, and swiftly generate the corresponding structured data code. By providing search engines with additional context about webpage content, structured data enhances visibility and relevance in search results, ultimately improving a website’s performance and user experience. Additionally, integrating this markup alongside meta tags strengthens the website’s SEO strategy, ensuring that search engines can efficiently interpret and display the webpage’s information, thereby boosting discoverability and click-through rates.
What are Schema Markup Generator?
This tool helps website owners create structured data according to the Schema.org vocabulary. Schema.org is a collaborative effort by search engines like Google, Bing, Yahoo, and Yandex to provide a common set of schemas for marking up structured data on web pages.
When you select the schema type “Organization” and fill in details such as organization name, description, URL, logo URL, contact type (e.g., customer service), and telephone number, the tool outputs code in JSON-LD format. JSON-LD (JavaScript Object Notation for Linked Data) is a lightweight data-interchange format that is easy for humans to read and write and easy for machines to parse and generate.
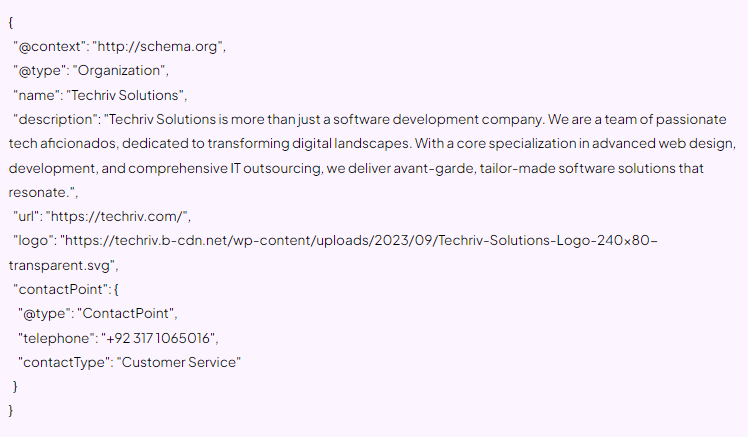
Here’s an example of what the generated code might look like:

In this example:
- “@type”: “Organization” indicates that the markup is for an organization.
- “name”: “Example Organization” specifies the name of the organization.
- “description”: “This is a description of Example Organization.” provides a description of the organization.
- “url”: “http://www.example.com”> is the URL of the organization’s website.
- “logo”: “http://www.example.com/logo.png” is the URL of the organization’s logo.
- “contactPoint” is a sub-property indicating contact information.
- “@type”: “ContactPoint” specifies that this is contact information.
- “telephone”: “+1-123-456-7890” provides the telephone number.
- “contactType”: “customer service” specifies the type of contact, in this case, customer service.
This structured data helps search engines understand and display relevant information about the organization, potentially improving its visibility and presentation in search results.
Benefits of schema markup and why It’s important for SEO?
1. Enhanced Search Engine Comprehension
Schema Markup aids search engines in better understanding website content, thereby improving search result accuracy and relevance for users. By integrating semantic Schema Markup, such as JSON-LD, website owners provide search engines with structured data that assists algorithms in comprehending content meaning and intent.
2. Knowledge Graph Development
Utilizing Schema Markup facilitates the creation of a connected knowledge graph, enabling organizations to establish structured relationships between entities. This knowledge graph, informed by semantic technologies, enhances search engine understanding of content and organizational entities, potentially leading to more accurate search results and enriched Google Knowledge Panels.
3. Preparation for AI-Driven Search
As search engines increasingly rely on artificial intelligence (AI) to deliver relevant search results, implementing Schema Markup becomes crucial for ensuring content relevance and precision. By providing structured data, websites enable AI systems to access context-rich information, resulting in more accurate search result matches and improved user experiences.
4. Business Performance Improvement
Schema Markup serves as a strategic SEO tactic that yields measurable business results. By monitoring performance using tools like Google Search Console and Schema Performance Analytics, website owners can assess the impact of Schema Markup implementation on search visibility, click-through rates, and overall user engagement.
Utilizing our Schema Markup Generator
Follow these straightforward steps to enhance your website’s visibility and improve its search engine ranking:
- Select Schema Type and Additional Options: Choose from a variety of schema types including website, organization, product, article, or event. Once selected, specific options tailored to your chosen schema type will be presented, allowing you to fill in the necessary inputs based on your selection.
- Required Inputs: Fill in the necessary inputs based on your selected schema type. These inputs may include essential details such as title, description, author name, and more, depending on the schema type chosen.
- Click Generate Schema Markup: Once all required fields are filled, simply click the “Generate Schema Markup” button. Our Schema Markup Generator will then create structured data markup code optimized for search engines.
Why use a Schema Markup Generator for websites?
A Schema Markup generator is designed to simplify the process of implementing schema markup, a code language added to websites to help search engines better understand content and deliver richer search results. By automating the generation of schema markup code, these tools save time and ensure accuracy, compared to manual creation which can be time-consuming and prone to errors. Whether it’s for website pages, job postings, local business elements, products, events, or people within a business, utilizing a schema markup generator like Searchbloom’s allows users to create structured data swiftly and effectively, ultimately enhancing visibility and attracting more users to the site.