Javascript Minifier Tool
Enter JavaScript code then click Minify JS button below to minify.
Introduction
JavaScript Minifier is an essential tool for developers looking to optimize their JavaScript code. By eliminating unnecessary characters like whitespace, comments, and redundant code, it significantly reduces file size, leading to faster webpage loading times and improved user experience. This streamlined approach ensures that the functionality and logic of the code remain intact, allowing developers to deploy efficient and responsive websites with confidence.
What is JavaScript Minifier?
A JavaScript Minifier is a tool designed to condense and compress JavaScript code by removing unnecessary characters, comments, and whitespace. This reduction in file size leads to faster webpage load times and improved user experience. While more complex tools like webpack or rollup offer automated bundling and minification with extensive configuration options, a JavaScript Minifier provides a simpler, streamlined solution, especially beneficial for smaller projects or those requiring manual control. By optimizing JavaScript code efficiently, it enhances overall web performance.
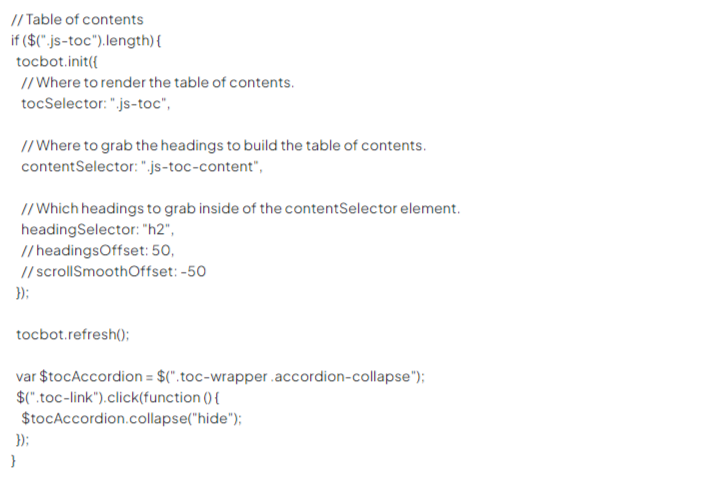
Before:

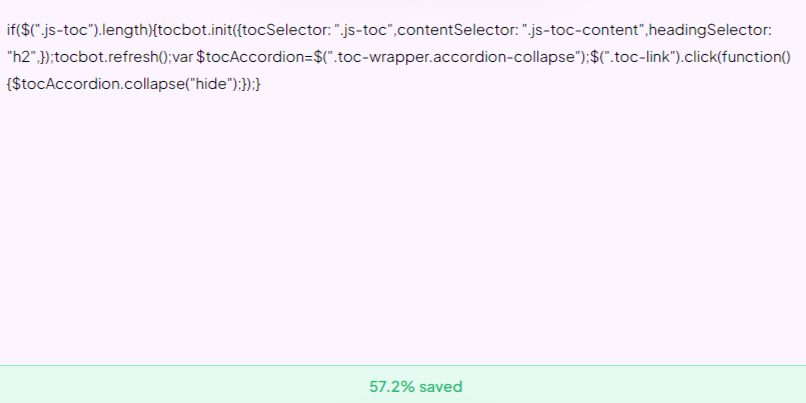
After:

Why minify your JavaScript?
Minifying your JavaScript involves stripping away unnecessary characters from your code, such as whitespace (like indentation), unused code, comments, and lengthy variable names that can be shortened.
This process reduces the size of your code, leading to quicker transmission from server to client and conserving bandwidth. Ultimately, this enhances the user experience by speeding up webpage loading times.
However, it’s important to minify only the code you’re distributing, not your original source version, as minified code is harder to read and debug. Providing a source map can mitigate this issue by linking the minified code back to its original source, facilitating easier debugging by mapping production errors to their corresponding parts in the source version.
How to use JavaScript Minifier?
Effortlessly compress your JavaScript with our JavaScript Minifier tool. Simplify your scripts in just a few simple steps:
- Input your JavaScript: Paste your final JavaScript code into the input field.
- Initiate compression: Click the Minify JS button to compress your JavaScript code effectively.
- Retrieve the minified code: Access the condensed version of your JavaScript in the output field. Once validated and optimized, you can easily copy the minified JavaScript to your clipboard.
With these straightforward steps, streamline your JavaScript code and boost your website’s performance effortlessly.